画像のダイエット大作戦
前回の記事をアップした後、ランキングサイト2件(日本ブログ村、人気ブログランキング)に登録し、独自ドメインの更新を終え、ついでにサーバも「XREA Free(無料プラン)」から、「XREA Plus(有料プラン)」に変更しました。
今年は、このサイトに本腰を入れる気満々です。
とは言え、いまだ方向性が定まって無くて、「何から書こうかなぁ」状態が続くと思いますが、はじめのうちは書きたい事をどんどん書いていこうかと。・・・「慣れ」って大事。
って事で、今日の本題。
「画像」は、とにかく軽く!
以前の記事でも、『画像は、とにかく最適化』というようなことを書いてたのですが・・・
今回の記事では、どのように画像のファイル容量を削っているのか を具体的に説明していこうと思っています。特に「写真」画像を使ってる人にとっては、おそらく効果的な方法だと思うので、参考にしていただければ幸いです。
加工に使った画像
今回、「画像加工」に使うのは、「写真AC」というサイトからDL出来る『JPG』画像です。

この画像は元々、大きさが『1920px × 1280px』で、容量は『1.71MB』ほどありましたが、加工を行った結果、大きさは『650px × 433px』で、容量は『34KB』になっています。
画像加工をする際、縦横の幅(サイズ)を変更する加工を「リサイズ」と言い、当然のことながら縦横の幅が小さい画像ほど容量も小さくなりますが、仮に幅を小さくする場合『縦横のサイズ幅は、何を基準にすればいいのか』という問題が出てきます。
「リサイズ」は、基本的に幅の比率は一定にする為、縦と横 のどちらを気にしなければならないか を考えると、大体は『横幅』の方を気にする必要があります。
画像の横幅、どうやって決める?
という事で、画像の横幅を意識する必要がある訳ですが、まず「一番大きな画像で表示したい場合」を基準に考えた方が早いです。具体的に言うと、PC上で表示させる時のサイズ これが一番大きな画像になるはずです。
では、どうすれば一番大きな画像の幅にあたりをつけられるのか。
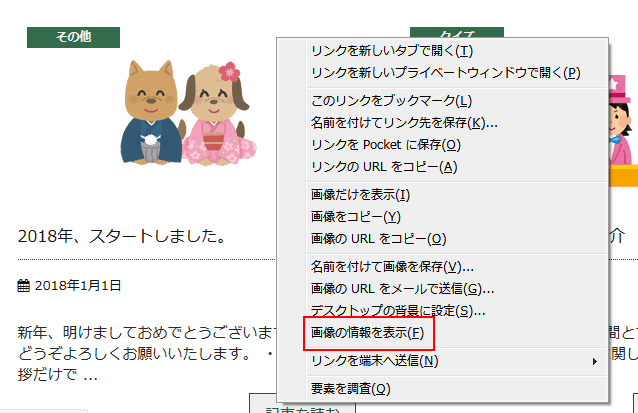
僕は「Firefox」というブラウザを使っているのですが、Firefoxだと、画像の上で右クリックをすると下の図のようなメニューが出てくるので、その中から『画像の情報を表示』を選んでクリックします。

サイトによっては右クリックを禁止してる所などがあるので、メニューが出ない場合もあります。当サイトでは右クリックを禁止するようなスクリプト等は入れていませんので、自由に試してみて下さい。

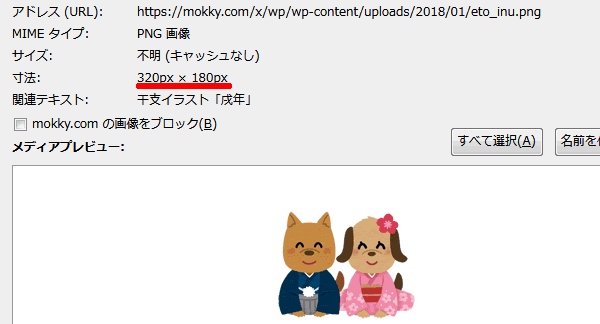
画像の情報が表示されたら『寸法』の部分を見てみます。上の画像は、アップしたサイズのまま表示しているので、『横サイズ × 縦サイズ』という風に画像のサイズが表示されていますが、拡大 or 縮小された画像だと、実際のサイズの横にカッコ書きで「表示上のサイズ幅」が表記されているはずです。
コンテンツ部分の横幅いっぱいに表示させる為、あえて「大きいまま」で掲載しているサイトもたまに見かけるんですが、『SEO』という観点からすると、下手するとマイナス要因になるんじゃないのかなぁ と思ってます。
例えるならば、普通に立っていた大人が、「しゃがむ」とか「丸まってる」だけで、『見た目』としては小さく見えるけど、その大人の体重で考えてみれば、全然変わらないようなものです。
長くなってしまったので、具体的なリサイズ、及び容量の削減方法は次のページに記載していこうと思います。
![f-mo [エフモ]](https://mokky.com/x/wp/wp-content/uploads/2023/02/fmo_title.png)








ディスカッション
コメント一覧
まだ、コメントがありません