Black or White -白か、黒か-
「目を引くタイトルは、アクセスが増える」
と言うようなことを、どこかのブログで読んだ記憶があるので早速やってみますが、当面は、『壁に向かって話しかける』感じになると覚悟してます。
って事で、今日の本題
「提供元」の文字色は、基本的に白か黒
気付いたキッカケは、こことは別で作っているテストブログです。
ここと同じようにテーマに『Luxeritas』を使って、表示のテストをしてた時のこと。
コピーライト表示部の背景色を「橙」、フッターの文字色を「白」としたはずなのに、『提供元』を表す「WordPress Luxeritas Theme is provided by “Thought is free".」の部分が、黒文字で表示される。 ・・・なんで?
提供元 については、表示・非表示でどうのこうの というのは、調べると沢山出てくるんだけど、今回のように「文字色」に言及してるものは皆無。
・・・気になってしまった以上、調べるしかない。
文字色が変わる理由
調べてみれば、なんてことはない。
要は、そうなるような「仕組み」が組み込まれていただけ。
具体的に言うと、親テーマの中に「colors.php」というファイルがあって、ここで、コピーライト部分の背景色の明度差とかを比較して、見やすい文字色を決定してる と。
色によっては、白黒以外の文字色になることもあるらしいのだけど・・・
多分、稀な例だと思うし、そこまで調べるのは面倒なんで、パス。
意図した側の色の文字色にするには?
とりあえず、色が勝手に変わる理由だけが知りたかったので、
「なんだ、そういう仕組みがあったのか。知らなかったなー あははー」
で、済まそうと思ったのだが、じゃあ仮にテストした環境と同じく、
フッターの背景色が『橙』で、「白文字」を表示させるには、どうしたら良いのか。
・・・考えるまでもないけど、phpをどうこうするより、
単純に『色』(今回の場合だと「橙」)をイジったほうが早いよね。
Googleのカラーピッカー機能が便利
ただ、ここで困るのが、
「どの程度、色を変える必要があるのか」が、わからない という点。
色味を暗くすれば、確かに簡単に「白」に切り替わるのだけど、
なるべくなら、元の色から近い所で留めておきたい。
そういう時に、1つの基準となりそうなのが、
googleの「カラーピッカー機能」です。
この機能、最近まで知らなかったんだけど、
使うには google検索で、キーワードに「カラーピッカー」と打つだけ。
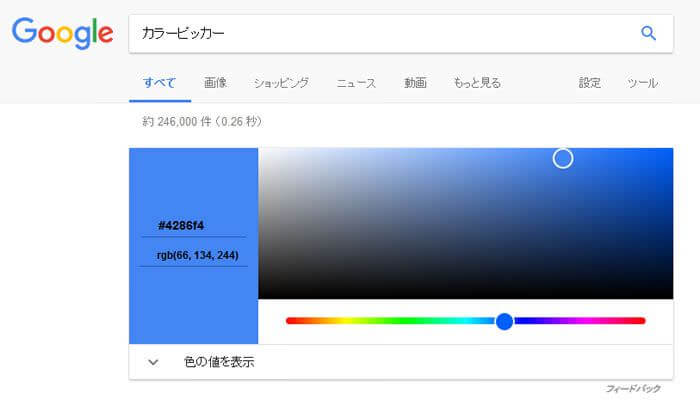
すると、こんな画面になります。

「電卓」や、「為替計算」機能は知ってたけど、こんなのもやってんすか・・・
見てもらいたいのは、「カラーコード」を表示している部分。
(画像の例だと、『#428614』の文字色)
ここの文字色も、色によって文字色が「黒」と「白」で切り替わります。
なので、ここで文字色が「白」に変わるような色を探せばOKです。
・・・もっとも、そこまで悪戦苦闘して色の調整をするくらいなら、
素直に「黒」で妥協した方が楽じゃん。と思ってるのは、ここだけの話。
![f-mo [エフモ]](https://mokky.com/x/wp/wp-content/uploads/2023/02/fmo_title.png)








ディスカッション
コメント一覧
まだ、コメントがありません