Luxeritasでフッターに横並びメニューを置く
僕自身は、スマホに何のメリットも感じないので、いまだにガラケー。
なので『こうなってたら便利なのかな』という想像だけでのスマホ対応。
・・・まぁ、大丈夫だろ。多分(根拠は無い)
まず、今日やったのは、グローバルナビ部分の修正。
これも、スマホから来るユーザーに備えての変更です。
スマホから見た時、多分 サイドバーは邪魔かな と思ったので非表示に。でも、それだと今度は、カテゴリ毎の記事を読みたくなった時に不便と思って、考えた結果が、グローバルナビ部分に(カテゴリ一覧に繋がる)リンクの追加 と。PCから見てる人には、ほとんど影響がなく、ただ単に、カテゴリがあっちにもこっちにも ってだけだけど・・・
わかんねーんだよ、『アクセシビリティ』とかさー(逆ギレ)
で、それが終わっての、今日の本題。
フッターエリアに、横並びのメニューを
キッカケは、「インターネットのヤホー」(© ナイツ) で、
ようやくインデックスされ始めた自分のサイトの状況を確認してた時のこと。
僕と同じ時期くらいに「Luxeritas」でブログを始めた っぽい人が、
表題の件で困ってる というような記事を見たので。
まぁ、メニューを縦に並べるだけなら、「外観」→「ウィジェット」と辿って、フッターの左・中央・右のどれかに、別途設定しておいた『カスタムメニュー』を突っ込めば、出来るっちゃー、出来るワケだが・・・
おそらく想定してるのは、「縦並びで」「3カラムのままで」じゃなくて、
『(カラムを)1つに結合して、横並びにしたメニュー を、中央に表示』
・・・ってコトだと思うんだよなぁ。
で、そう考えると ぶっちゃけ、正解と言うか、『手本』となるものは、「Luxeritas」公式サイト のフッターエリア部分にあるんだけど、どの道、僕も今後 同じことをやろうと考えてたトコだし、何かしら「Luxeritas」ユーザーに有益な記事を書きたいと思ってたし、
前回、全く画像を使わなかった分、今回こそはやったろう と
(おそらく、これが一番の理由)
という事で、わかりにくいかもしれませんが解説をさせてください。
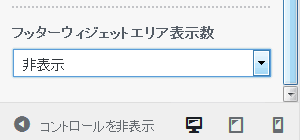
1.「フッターウィジェットエリア」の設定
まず、「Luxeritas」→「カスタマイズ(外観)」を選び、
『ヘッダー/フッター』の中から、これを探します。

ちなみにこの項目、一番下にあるため、意外と気付きにくいです。
見つけたら、ここを『横1列(中央)』に変更し、保存。
まだこの段階では、何の変化もないのだけど、念のため
『文字色』で、フッターの「文字色」「リンク色」「リンクホバー色」
『背景色/枠線色』で、「フッター背景色」「コピーライト表示部背景色」
も確認しておくと、後々の作業が楽になります。
(多分、調整する際は、この辺を見直すことになると思います)
2.「ウィジェット」の設定
管理画面に戻ってきたら、今度は「外観」→「ウィジェット」へと進み、
『フッター中央(タイトル H4)』の中に、「カスタムHTML」を放り込みます。
(「テキスト」でも可。やることは同じです)
放り込んだだけ、の状態で「カスタマイズ(外観)」からサイトの状態を見てみると、
フッターエリアが追加され、なんか幅が変わってる事が確認できるはずです。
あとは、放り込んだ「カスタムHTML」に、表示させたいリンクの記述をするだけ。
(記述は「内容」の中に。「タイトル」は空白のままで構いません)
3.「カスタムHTML」の中はどうするか
ここもちょっと注意が必要になってくるのですが、まず普通にリンクを記述しても、1の工程でフッター部分のカラムを1つに結合したので、おそらく左側に寄った状態で表示されるはずです。
なので、記述した部分に関して、『中央に寄せる』処理 が必要になってきます。
そのやり方について ですが、僕としては、正直なトコ
リンクをDIVタグで囲って、idかclassを使って中央寄せにするか
それとも、横並びリストにして、そのリスト自体を中央寄せにするのかは・・・
『自由だー!』(© 犬井ヒロシ)
・・・ごめん。ちょいちょい小ネタ挟まないと なんか持たない。
だってそうじゃん、「センタリング is Freedom」じゃん(まだ言う)
ちなみに、「Luxeritas」公式サイトで使われているのは、前者(DIVタグを使用)
なもんで、あくまで一例だけど こんな感じで十分だったりします。
<div class="f_navi">
<a href="(メニュー1のURL)">メニュー1</a>
/
<a href="(メニュー2のURL)">メニュー2</a>
/
<a href="(メニュー3のURL)">メニュー3</a>
</div>
横幅が足りなかった都合上、縦に並べているけど、
divタグで囲む形になっていれば、リンク部分は1行で書いてもOK
で、中央寄せの設定はCSSで。
今回は「f_navi」というclass名にしてるけど、違う名前でも、もちろんOK
「子テーマの編集」から、『style.css』に必要な設定を追記
.f_navi{
text-align:center;
margin-left:auto;
margin-right:auto;
}4.余白の微調整
気にならないのなら、上に書かれた所までで「完成」としても良いのだけど、
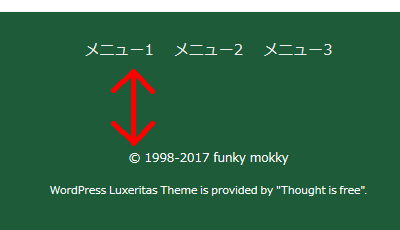
「フッターエリア」「コピーライト表示部」は共に、
上下の余白を『20px』ずつ取っている為、下の画像のようになっています。

余白を調整する場合、
「フッターエリア」は、『foot-in』
「コピーライト表示部」は『copyright』
という id名で指定されているので、その部分のCSSを修正すればOKです。
(idなので、それぞれ「#foot-in」「#copyright」と、頭に『#』をつける)
場合によっては「リスト」を使った方が良いかも
今回は、「公式がやってたから」「設置が楽」という理由で、
『divで囲んで、それを中央寄せ』という方法を紹介しましたが、
場合によっては、「リスト」を使った方が良いかもしれません。
並べたいメニューの個数や、メニューの文字列の長さにも寄りますが、
PCでは問題ないけど、スマホ・モバイルだと幅が足りない とか、
結構あり得る話なので、その辺はケースバイケースで対応してください 。
説明は、以上です。
・・・とりあえず、僕としては、またこんな感じで説明する時に備え、早急に
『長文になってもテンションが下がらない方法』について、真剣に考えようと思います。
![f-mo [エフモ]](https://mokky.com/x/wp/wp-content/uploads/2023/02/fmo_title.png)








ディスカッション
コメント一覧
まだ、コメントがありません